今天是隱挑戰二日目,
也是鐵人賽挑戰倒數第五天的日子,
日子過得好快XD
好,感傷(?)的話先留著等到最後一天再說,
直接讓我們切入正題吧!
今日挑戰前先用一句歌詞對自己信心喊話一下!
「就算會徬徨,也還要去闖」
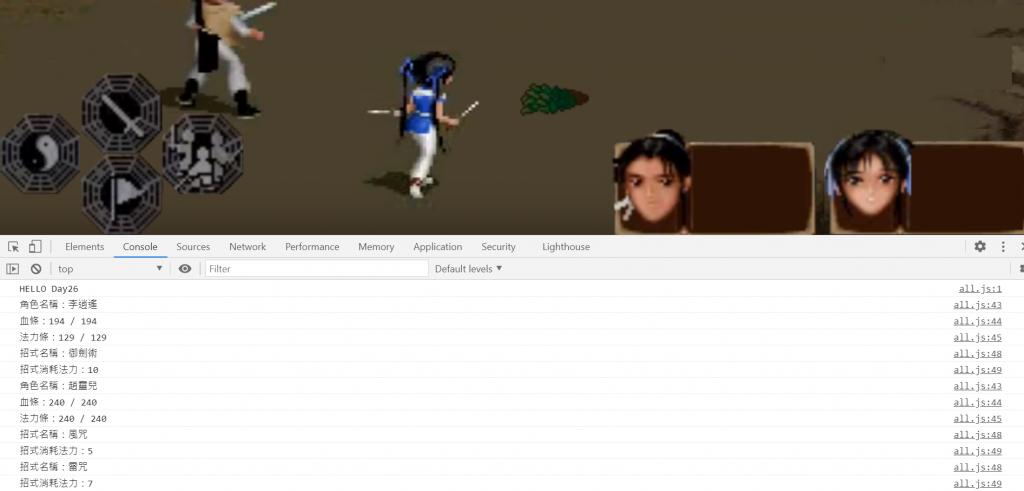
昨天進度是將戰鬥畫面跟角色等弄出來了,
再來想將各角色血量(HP)、法力(MP)顯示出來,
雖然你可能想說只是顯示 HP, MP 很簡單吧?
但前面要規劃物件陣列什麼就要花不少功夫了,
所以今天不貪心,
還是只做這部份出來就好。
李逍遙跟趙靈兒的能力初始值,
就參考一下這張圖:
(這張圖是李逍遙離開仙靈島回到客棧後,我想能力應該夠初始了吧XD)
至於怪的我就先用感覺亂抓,
之後萬一發現太難或太簡單我再調整XD
(所以啊,抓 遊戲平衡性 很困難也很重要XD)
角色與怪狀態物件陣列宣告如下:
let roleStatus = [
{ Name: "李逍遙",
HealthPoint: [194,194], // HP(血量): 現在剩餘/總量
MagicPoint: [129,129], // MP(法力): 現在剩餘/總量
AttackPower: 25, // 攻擊力,決定普攻跟法攻的攻擊底量
DefensePower: 20, // 防禦力,決定被攻擊後會損多少血
Moves: [ // 角色會的招式
{ MoveName: "御劍術",
Cost: 10, // 招式所消耗法力
},
],
},
{ Name: "趙靈兒",
HealthPoint: [240,240], // HP(血量): 現在剩餘/總量
MagicPoint: [240,240], // MP(法力): 現在剩餘/總量
AttackPower: 15, // 攻擊力,決定普攻跟法攻的攻擊底量
DefensePower: 10, // 防禦力,決定被攻擊後會損多少血
Moves: [ // 角色會的招式
{ MoveName: "風咒",
Cost: 5, // 招式所消耗法力
},
{ MoveName: "雷咒",
Cost: 7, // 招式所消耗法力
},
{ MoveName: "炎咒",
Cost: 8, // 招式所消耗法力
},
],
},
{ Name: "草叢怪",
HealthPoint: [60,60], // HP(血量): 現在剩餘/總量
MagicPoint: [0,0], // MP(法力): 現在剩餘/總量
AttackPower: 10, // 攻擊力,決定普攻跟法攻的攻擊底量
DefensePower: 5, // 防禦力,決定被攻擊後會損多少血
Moves: [ // 角色會的招式
],
},
];
然後對自己不要太過有自信,
console.log 看一下XD
for ( let i=0; i<roleStatus.length; i++ ){
console.log(`角色名稱:${roleStatus[i].Name}`);
console.log(`血條:${roleStatus[i].HealthPoint[0]} / ${roleStatus[i].HealthPoint[1]}`);
console.log(`法力條:${roleStatus[i].MagicPoint[0]} / ${roleStatus[i].MagicPoint[1]}`);
if ( roleStatus[i].Moves.length > 0 ){
for ( let j=0; j<roleStatus[i].Moves.length; j++ ){
console.log(`招式名稱:${roleStatus[i].Moves[j].MoveName}`);
console.log(`招式消耗法力:${roleStatus[i].Moves[j].Cost}`);
}
}
}

初步看起來訂的沒問題了,
就讓我們進到下一步吧!

對,沒錯,現在這邊還空空如也,
就讓我們將兩位主角目前的血量及法力顯示在這裡吧!
但用 JavaScript 以前,
我習慣先到 html 寫固定數值,
先把樣式 tune 好,
OK 後才去 JavaScript 改成動態取值的方式。
所以先到 html 把數值弄出來:
<div class="status boy">
<p>194/194</p>
<p>129/129</p>
</div>

好,這離正常顯示還差很遠~~~
讓我們慢慢 tune CSS 吧XD
tune 的過程這邊就不贅述了,
就是邊 tune 邊看頁面的樣子再慢慢 tune。
最後我 html & CSS tune 出來是這樣:
html ↓
<div class="role_status">
<div class="status boy">
<div class="summary">
<p class="HP">194/194</p>
<p class="MP">129/129</p>
</div>
</div>
<div class="status girl">
<div class="summary">
<p class="HP">240/240</p>
<p class="MP">240/240</p>
</div>
</div>
</div>
CSS ↓
.summary{
font-family: Arial, Helvetica, sans-serif;
font-size: 34px;
font-weight: bold;
text-shadow: 4px 4px #000000; // 文字陰影效果 (X偏移 Y偏移 顏色)
padding-top: 20px;
padding-right: 18px;
.HP{
color: #c2b6a5;
}
.MP{
color: #68948e;
}
}

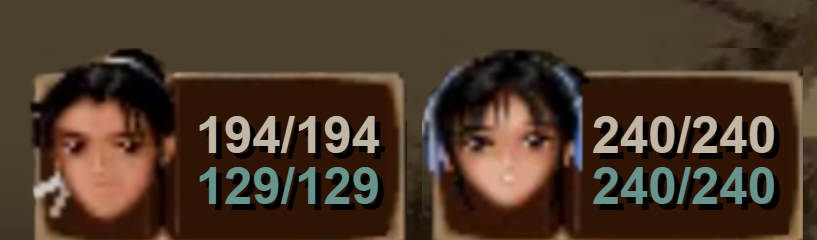
好,看起來很棒,
那就讓我們將顯示的工作移到 JavaScript 吧!
我們之前要取得 html 物件都是用 getElementById,
但這邊因為 html 都是寫 class,
所以今天我想用 querySelector 來取得 html 的物件。
(另外一方面是,不想在 html 又硬是要多設定 id 了)
但很久沒用了,語法有點陌生
還是先小試一下:
const boyStatusElement = document.querySelector(".role_status .status.boy .summary");
const girlStatusElement = document.querySelector(".role_status .status.girl .summary");
console.log(boyStatusElement.innerHTML);
console.log(girlStatusElement.innerHTML);

好,看起來可以成功取到沒有問題,
那就來動手改吧!
剛 html 試的文字當然要先刪掉:
<div class="role_status">
<div class="status boy">
<div class="summary"></div>
</div>
<div class="status girl">
<div class="summary"></div>
</div>
</div>
JavaScript:
// 李逍遙 HP MP 顯示
const boyStatusElement = document.querySelector(".role_status .status.boy .summary");
boyStatusElement.innerHTML = `<p class="HP">${roleStatus[0].HealthPoint[0]}/${roleStatus[0].HealthPoint[1]}</p>`;
boyStatusElement.innerHTML += `<p class="MP">${roleStatus[0].MagicPoint[0]}/${roleStatus[0].MagicPoint[1]}</p>`;
// 趙靈兒 HP MP 顯示
const girlStatusElement = document.querySelector(".role_status .status.girl .summary");
girlStatusElement.innerHTML = `<p class="HP">${roleStatus[1].HealthPoint[0]}/${roleStatus[1].HealthPoint[1]}</p>`;
girlStatusElement.innerHTML += `<p class="MP">${roleStatus[1].MagicPoint[0]}/${roleStatus[1].MagicPoint[1]}</p>`;

很好,非常完美!
原本遊戲中怪是沒有血量顯示的,
這邊為了增加可觀(賞?)性,我想在怪的頭上增加血量的顯示,
那要怎麼做呢?
首先,先在 html 增加一個 blood 物件:
<div class="monster">
<div class="blood"></div>
</div>
再來 CSS 設定 .blood,
目標是要長出紅色長條的東西:
.monster{
... 中略 ...
.blood{
height: 10px;
background-color: #FF0000;
}
}
讓我們看一下成果:
其實很有樣子了耶!
再讓我們小調一下就好。
我們想要讓血條在怪的上方顯示,
所以血條要是絕對定位,
故 CSS 改成這樣:
.blood{
position: absolute;
top: -20px;
width: 100%;
height: 10px;
background-color: #FF0000;
}
除了 position: absolute,
還加上 top: -20px。
各位觀眾,成果是~
看起來很完美!
但眼尖的你可能發現我還多加了一行 width: 100%,
這個作用是?
因為隨著怪的血量減少,
這個血條也要跟著減少,
到時候我們就是用 width 的 % 數來控制血條的長短顯示,
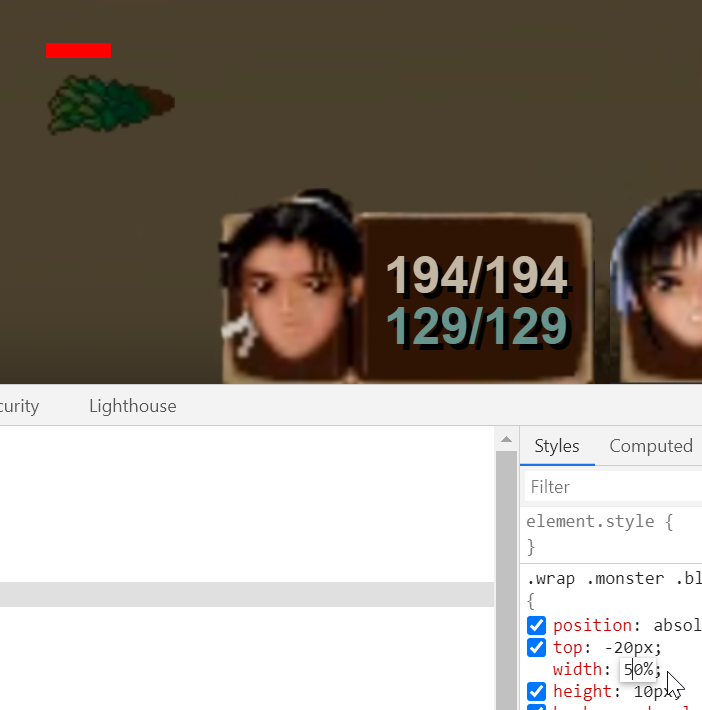
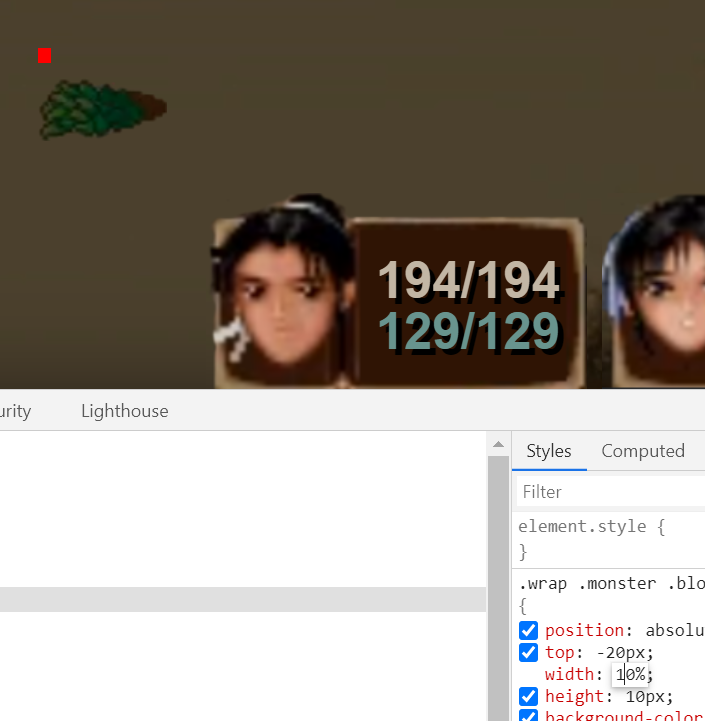
讓我們簡單在瀏覽器試個。
手動改成 width: 50%
再改成 width: 10%
這樣是不是整個超有感的呢!
好,那本日先收工!
還有 4 天,揪竟我來不來得及在 30 天之前完成這個隱挑戰呢!
頑張!!!!!
